各種console的使用方法。
加入console控制項
// 控制所有console的包裝
// 注意這個包裝內沒有包含的console類型需在前方加上window,否則會報錯
let console = {
isDev: true, //改成false即可關閉所有console
log(...args) {
if (!this.isDev) {
return;
}
// window.console.log('This is my console');
//打開會每個console.log前都出現這行
// 以下的練習用log的都可以放到這裡來看看
window.console.log(...args);
},
warn(...args) {
if (!this.isDev) {
return;
}
window.console.warn(...args);
},
error(...args) {
if (!this.isDev) {
return;
}
window.console.error(...args);
},
info(...args) {
if (!this.isDev) {
return;
}
window.console.info(...args);
},
assert(...args) {
if (!this.isDev) {
return;
}
window.console.assert(...args);
},
dir(...args) {
if (!this.isDev) {
return;
}
window.console.dir(...args);
},
table(...args) {
if (!this.isDev) {
return;
}
window.console.table(...args);
},
count(...args) {
if (!this.isDev) {
return;
}
window.console.count(...args);
},
time(...args) {
if (!this.isDev) {
return;
}
window.console.time(...args);
},
timeEnd(...args) {
if (!this.isDev) {
return;
}
window.console.timeEnd(...args);
},
};
Q1
// Regular
// 一般使用
console.log(123, 456); //123 456
Q2
// Interpolated
// 插入
console.log('Today is %s ', 'Sunday'); //Today is Sunday
console.log('I have %d dollars', 1.12); //I have 1 dollars
console.log('I have %f dollars', 1.12); //I have 1.12 dollars
// %s = 字串
// %d = 整數
// %f = 浮點數
// 目前比較常見的ES6用法
let day = 'Sunday';
console.log(`Today is ${day}`); //Today is Sunday
Q3
// Styled
// 增加效果
console.log('%c STOP','font-size:60px;color:red;');

Q4
// warning!
// 警告
console.warn('Warning');

Q5
// Error :|
// 錯誤
console.error('Error');

Q6
// Info
//因為瀏覽器差異,會看起來和log相同
console.info('123');
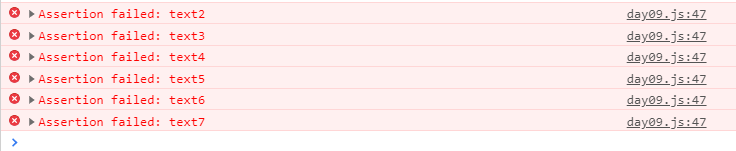
Q7
// Testing
// 條件
console.assert(true,'text');
console.assert(false, 'text2');
console.assert('', 'text3');
console.assert(0, 'text4');
console.assert(NaN, 'text5');
console.assert(null, 'text6');
console.assert(undefined, 'text7');

Q8
// clearing
// 清除console內容
console.clear();
//在console上按 ctrl + L 有同樣效果
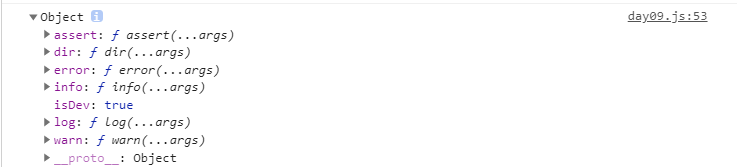
Q9
// Viewing DOM Elements
//console.dir();//展開所有可以操作的DOM屬性
//let p = document.querySelector('p');
//console.dir(p);
console.dir(console);

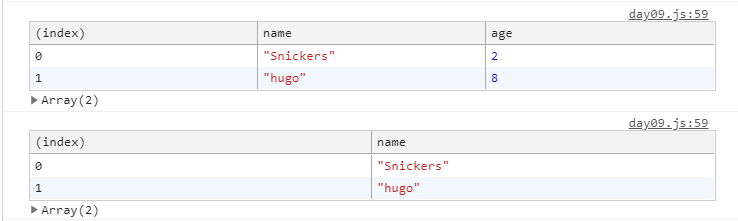
Q10
// Grouping together
console.table(dogs);
console.table(dogs, ['name']);//篩選

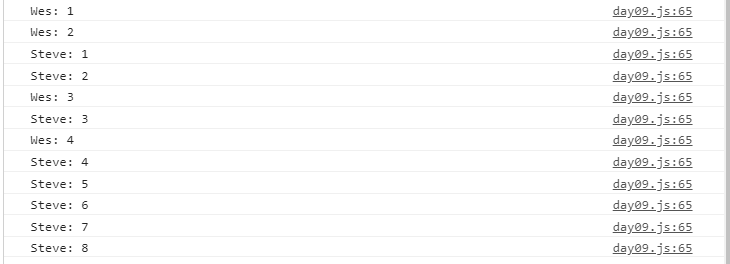
Q11
// counting
//計數,每出現一個就列出出現第幾次
console.count('Wes');
console.count('Wes');
console.count('Steve');
console.count('Steve');
console.count('Wes');
console.count('Steve');
console.count('Wes');
console.count('Steve');
console.count('Steve');
console.count('Steve');
console.count('Steve');
console.count('Steve');

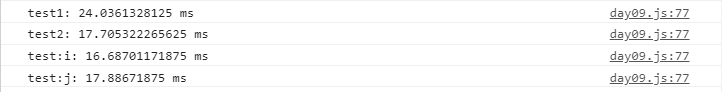
Q12
// timing
// 測試時間差
console.time('test1');
let i01;
let j01;
for (i01 = 1; i01 < 10000000; i01++) {
j01 = i01;
}
console.timeEnd('test1');
console.time('test2');
for (let i02 = 1; i02 < 10000000; i02++) {
let j02 = i02;
}
console.timeEnd('test2');
console.time('test:i');
let j03;
for (let i03 = 1; i03 < 10000000; i03++) {
j03 = i03;
}
console.timeEnd('test:i');
console.time('test:j');
let i04;
for (i04 = 1; i04 < 10000000; i04++) {
let j04 = i04;
}
console.timeEnd('test:j');

//限制在一定範圍內找變數
//一直F5可以看到4個時間都差不多
{
console.time('test1');
let i01;
let j01;
for (i01 = 1; i01 < 10000000; i01++) {
j01 = i01;
}
console.timeEnd('test1');
}
{
console.time('test2');
for (let i02 = 1; i02 < 10000000; i02++) {
let j02 = i02;
}
console.timeEnd('test2');
}
{
console.time('test:i');
let j03;
for (let i03 = 1; i03 < 10000000; i03++) {
j03 = i03;
}
console.timeEnd('test:i');
}
{
console.time('test:j');
let i04;
for (i04 = 1; i04 < 10000000; i04++) {
let j04 = i04;
}
console.timeEnd('test:j');
}